I když se designéři snaží vtisknout každému e-shopu punc originality, šílené experimenty většinou zvýšení obratu majitelům e-shopů nepřinesou, spíše naopak. Zákazník prostě očekává košík vpravo nahoře, stejně jako přihlášení do svého účtu. Když ho umístíte vlevo dolů, bude se přinejmenším divit. Kreativita pomáhá zejména charakteristikám značky a komunikaci se zákazníkem. Na základní pravidla je tu atomický design.
Výsledky po zavedení systému u nás v Inspirum:
- E-shop máme hotový o 40 % rychleji
- Registrujeme 3x méně připomínek projekťáků během kódování
- Případný nový kodér na projektu neztrácí téměř žádný čas orientací v kódu svého předchůdce
Pravidla jsou v designu e-shopů patrná na každé stránce. Každý e-shop má produkt, většina produkty řadí do kategorií, je nutné přidávat zboží do košíku. Pro zákazníky je dostupný účet, ve kterém vidí stav objednávek a co si nakoupili.
Z tohoto důvodu by měl každý webdesignér e-shopu zavést systém, který určí jasná pravidla všem zúčastněným.
Co je atomický design?
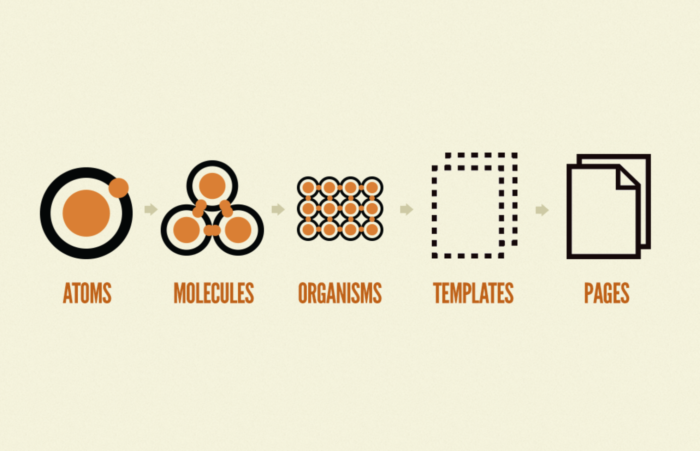
Doporučujeme založit váš systém na principech tzv. atomického designu, jak ho popisuje např. Brad Frost ve své knize Atomic Design. Ten obecně říká, že web se skládá z malých částí (atomů), které společně tvoří molekuly, organismy, šablony a nakonec celé stránky webu.
Takové rozdělení tvoří sadu stavebních kamenů webu.
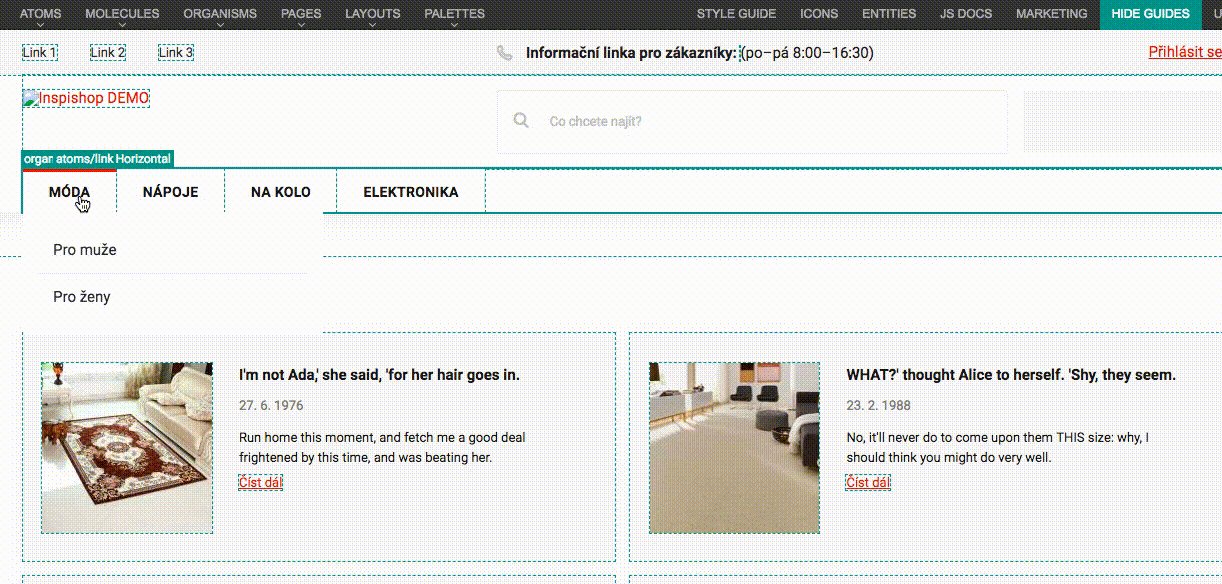
V případě e-shopu mohou být atomy například tlačítka vložení produktů do košíku, odkazy, checkboxy a další prvky, které se na webu opakují a má smysl je udržovat v rámci webu konzistentní.
Příklad našich atomů:

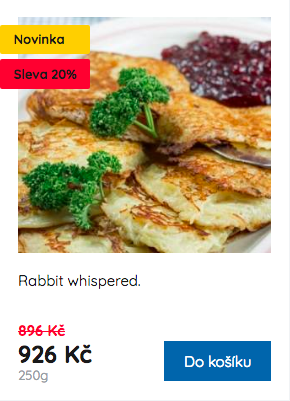
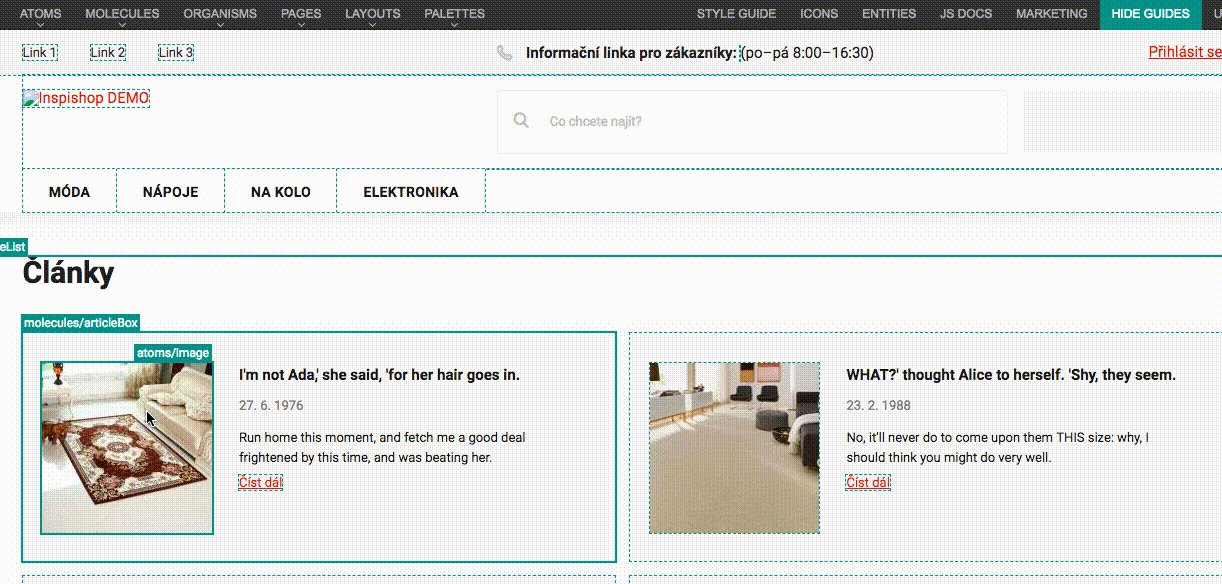
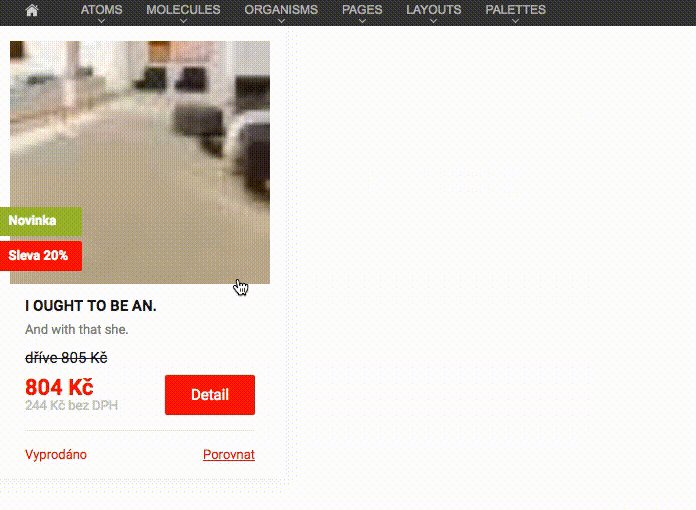
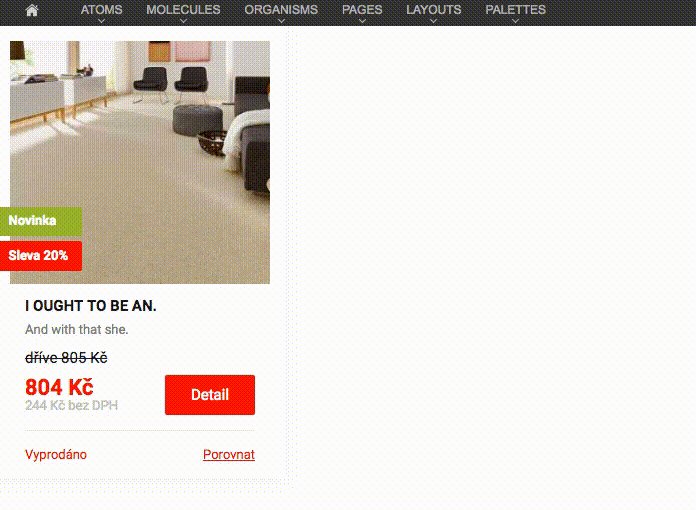
Stejně jako ve světě chemie, když spojíme několik vhodných atomů, vznikne molekula. Na e-shopu to může být typicky tzv. Product Box, tedy výpis jednoho produktu.

Jak můžete vidět, molekula productBox se skládá z osmi atomů: pozadí molekuly, obrázku, popisku, ceny, zlevněné (u nás zdražené 🙂 ceny, hmotnosti, tlačítka přidání do košíku a slevových štítků.
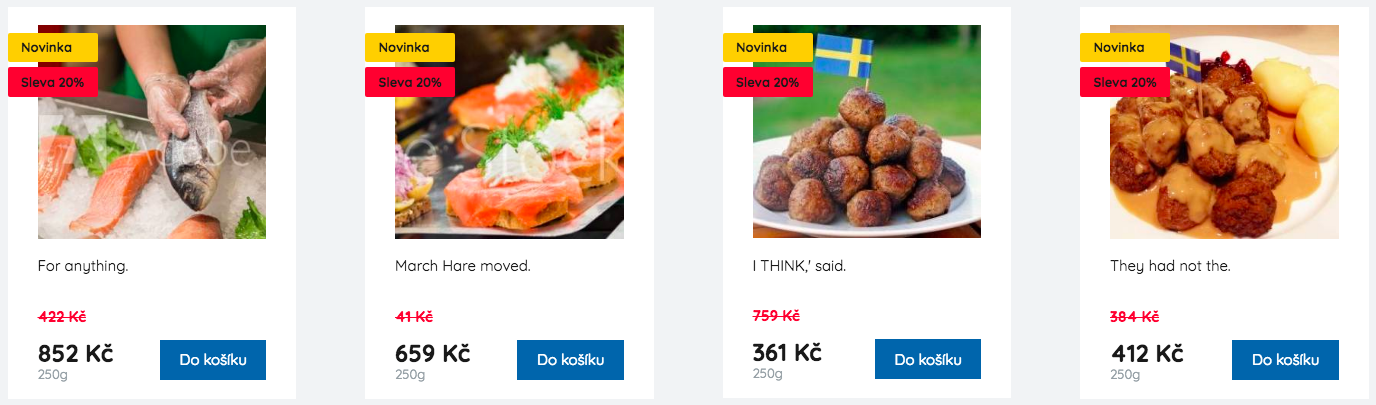
Z těchto molekul můžeme poskládat celý organismus, například výpis nejprodávanějších produktů na hlavní stránce e-shopu:

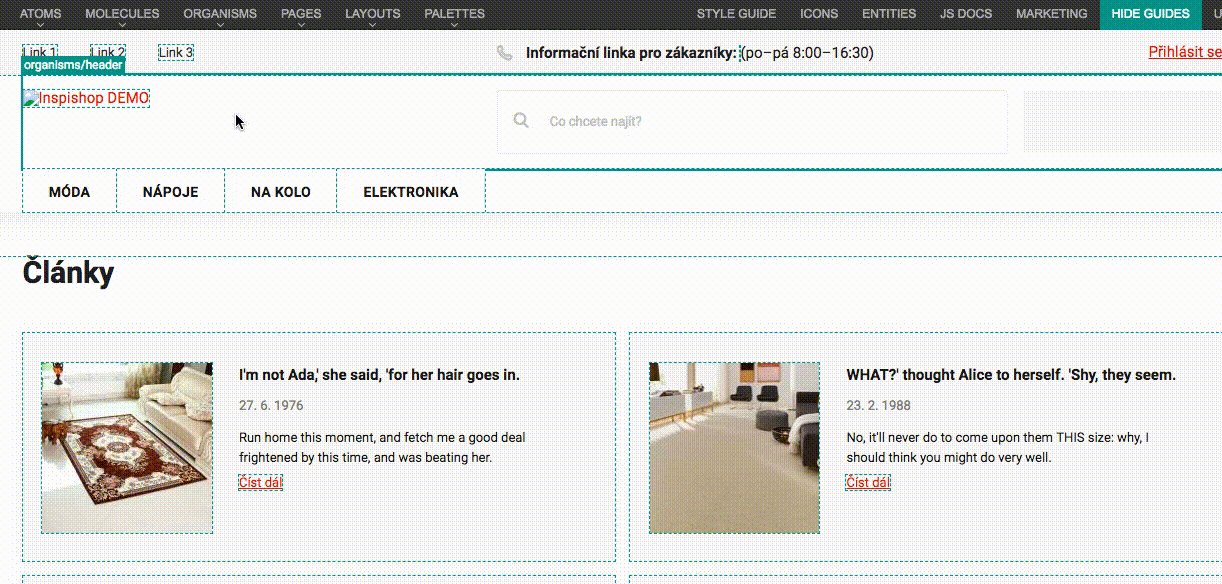
Dalším příkladem organismu může být hlavička nebo patička e-shopu, menu nebo třeba modální okno vložení produktu do košíku. Nikdo také neříká, že musíte mít na celém e-shopu jenom jeden organismus například pro hlavičku – v košíku občas potřebujete hodně informací vynechat, abyste zbytečně nerušili zákazníka od nákupu, jako to dělá třeba Notino:

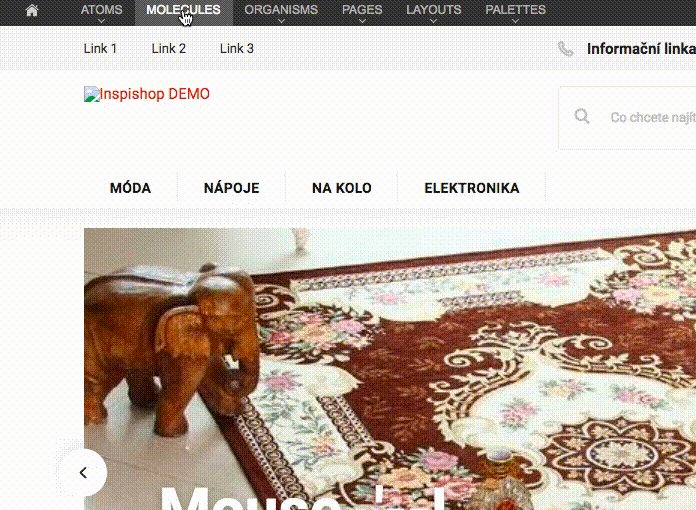
Asi si již v tomto bodě dovedete představit, že atomický design a jeho organismy dávají vznik celým konkrétním stránkám. Mezi nejdůležitější určitě patří hlavní stránka, detail produktu, kategorie a košík. Nezapomeňte také na případné články a obsahové stránky.
Jak komponenty zobrazit?
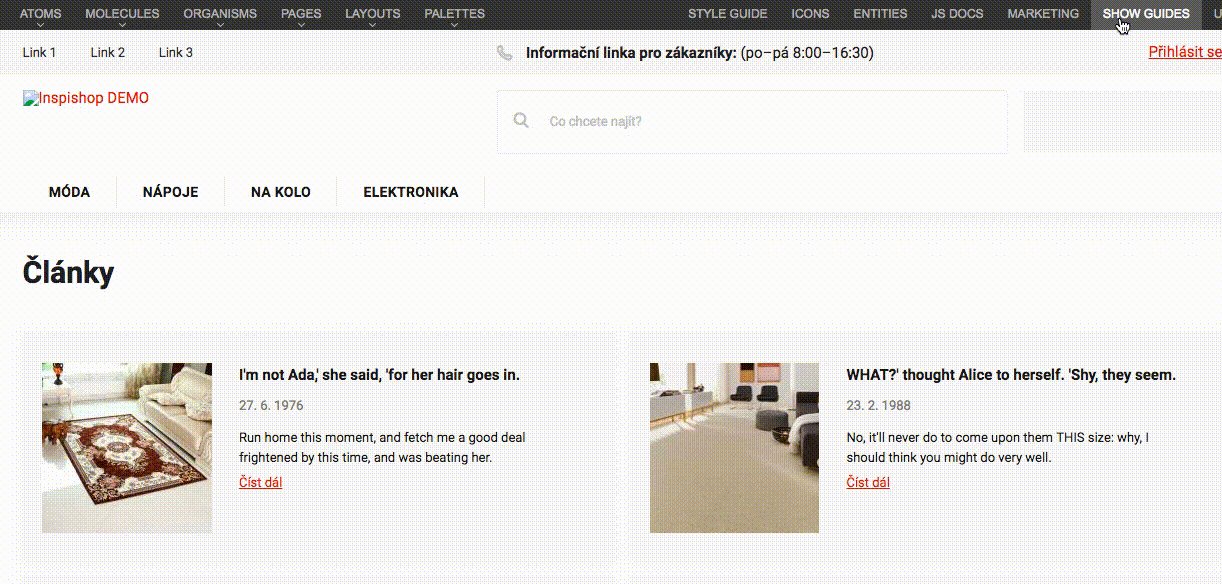
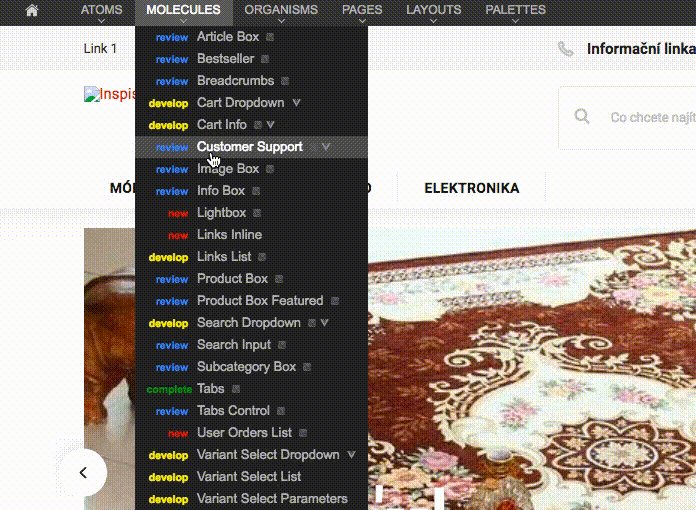
Pokud má systém sloužit také komukoliv jinému, než jen kodérovi, je dobré si komponenty strukturovaně zobrazit na stránce. K tomu může sloužit například nástroj Patternlab. My jsme si ho trochu upravili pro lepší orientaci a po najetí kurzorem zobrazuje názvy komponent:

Na to nicméně potřebujete již trochu kodérské práce. Klasický Patternlab umí zobrazit také web v různých šířkách zařízení pro ladění responzivity.

Závěr
Ať už navrhujete a budujete e-shopy na jakékoliv e-commerce platformě, aplikování systému vám pomůže na cestě k cíli. A jelikož je téma zajímavé a rádi bychom vám pro co nejlepší představu nabídli i důležité poznatky z praxe, popovídali jsme si s webdesignérem Martinem Seidlem. Spolu s ním jsme připravili další článek, ve kterém probíráme jeho osobní zkušenosti se systémem a jeho výhody i nevýhody.
- Zpřehlední a ujasní návrhový proces webdesignérům a UXákům
- Vytvoří společný “jazyk” komunikace mezi designérem, kodérem a projektovým manažerem
- Pomůže projektovým manažerům v orientaci nad celkovým stavem projektu
- Zjednoduší připomínkování designu a nakódovaných komponent
- Vývojáři po sobě mohou jednoduše přebírat projekty
- Prezentuje nakódované části e-shopu přehlednou a vizuální formou
O Inspirum Technologies
Jsme vývojová firma se zaměřením na e-commerce. Máme vlastní platformu Inspishop, na které stavíme e-shopy na míru a používáme atomický design. Na e-shopech spolupracujeme s řadou webdesignérů a agentur. Mrkněte na naše reference, případně si vyžádejte zdarma demo ukázku naší platformy.


Webmentions
[…] který je nedílnou součástí celkového grafického konceptu. Přečtěte si více o našem návrhovém systému, díky kterému jsme zrychlili stavbu nových webů až o […]
[…] minulém článku jsme vás seznámili s principy atomického designu ve formě, ve které jej používáme […]