“Většina kodérů si myslí, že je to nakódované přesně a přitom je to úplně mimo,” byla první reakce Martina Seidla, když jsem se ho ptal, co říká na situaci mezi webdesignéry a kodéry. Jak zrychlit tvorbu webu, a zároveň zůstat v pohodě? Vzájemná nevraživost je snad odvěká, proto jsme se s Martinem rozhodli shrnout naše mnohaleté zkušenosti s navrhováním webů a e-shopů i vedením projektových týmů. Spolu s naším interním designérem jsme navíc přichystali dárek v podobě základní sady prvků pro všechny, kteří si chtějí vyzkoušet práci s návrhovým systémem! Dárek naleznete v závěru článku.
Naše poznatky ve 4 tipech, jak zrychlit tvorbu webu:
- Ujasněte si rozdíl mezi návrhovým systémem a šablonou
- Vytvořte si konkrétní návrhový systém společný pro webdesignéry a kodéra
- Vytvořte společný jazyk a terminologii
- Dopřejte projekťákovi přehled a klientovi prezentace
Výsledky po zavedení těchto změn u nás v Inspirum:
- E-shop máme hotový o 40 % rychleji
- Registrujeme 2x méně připomínek projekťáků během kódování
- Případný nový kodér na projektu neztrácí téměř žádný čas orientací v kódu svého předchůdce
1) Ujasněte si rozdíl mezi návrhovým systémem a šablonou
Grafici se mohou obávat toho, že uvedením nového systému do praxe zapláče jejich vlastní kreativa. Obavy jsou pochopitelné, ale výsledek může být přesně opačný.
Návrhový systém (např. atomický design) totiž není používání jedné šablony pořád dokola.

“Pokud poprvé začnete budovat systém, tak nejprve navrhnete svoje atomy a začnete skládat molekuly, organismy a stránky. Tím s vaším prvním projektem vznikne i základ první šablony. Jednotlivé atomy však můžete doupravovat dle každého následujícího projektu a systematicky tak rozšiřovat portfolio vašich vlastních atomů, molekul a ve výsledku i šablon. Šablon můžete mít třeba 60, ale všechny jsou založeny na jedné teorii návrhového systému”, říká Martin Seidl.
Předělávání a tvorba nových atomů je sice časově náročná, zdaleka ne však tolik, jako začínat každý projekt “od píky”. “V průměru mi můj systém atomického designu ušetří cca 30 % času na projektu,” dodává Seidl k otázce, jak zrychlit tvorbu webu.
Designér má po přechodu na systém k dispozici krabici s legem, do které může stále přidávat další a další kostičky, které mezi sebou může pak libovolně kombinovat. Tím exponenciálně rozšiřuje své možnosti pro všechny další projekty.
2) Vytvořte si konkrétní návrhový systém společný pro webdesignéry a kodéra
V minulém článku jsme vás seznámili s principy atomického designu ve formě, ve které jej používáme my.
Z atomů tvoříme molekuly, organismy a z nich celé stránky webu. V rámci ladění jsme si navíc oddělili zvlášť atomy formulářů, které potřebujeme typicky pro košíky e-shopů.
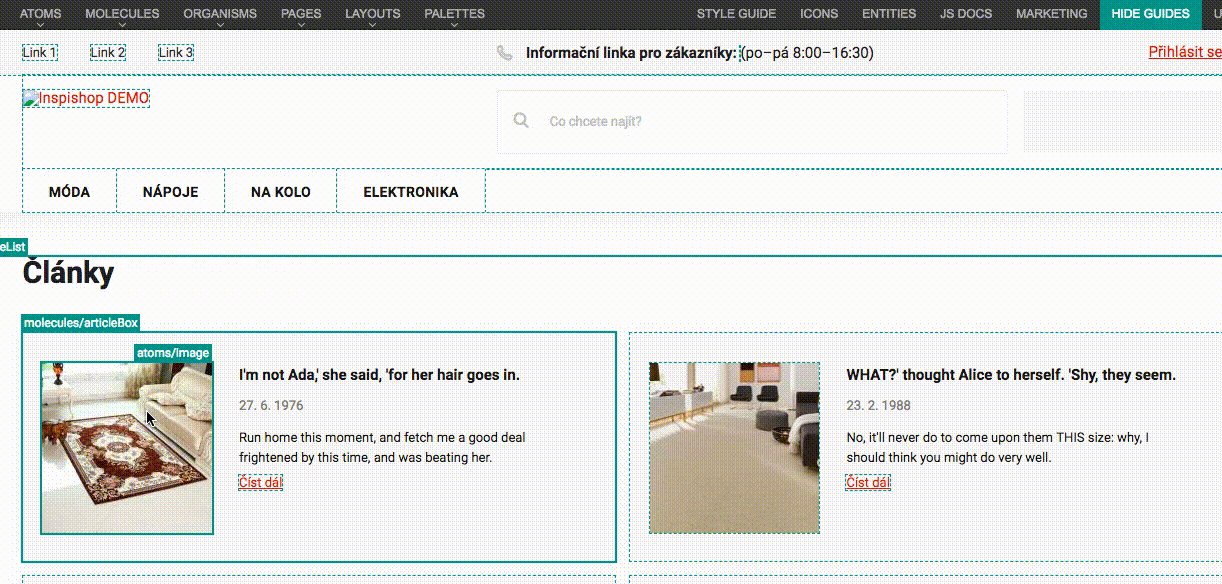
Takhle vypadá naše struktura (více o prezentaci systému v bodě 4 tohoto článku):

Pro webdesignera to znamená, že stejně přistupuje ke struktuře svého grafického návrhu. V ideálním případě si své vrstvy označuje stejnou terminologií, jako má kodér, ale není to 100% nutnost. Z naší zkušenosti stačí pouze přemýšlet nad návrhem systémově a jednotlivé prvky oddělovat.
Stanovení jednotného návrhového systému rázem ujasní workflow mezi webdesignéry, kodéry a projektovými manažery (a mimo jiné zlepší mezilidské vztahy během projektu).
Jednotliví kodéři (a teoreticky i designéři) po sobě navíc mohou rozdělanou práci přebírat a přesto se v ní budou jasně orientovat. Šetří to čas, nervy a ve finále peníze vám i klientům. To vše jsou klíčové atributy, jak zrychlit tvorbu webu.
3) Vytvořte společný jazyk a terminologii
– “Potřebuju odsadit ten zelenej obdélník s popiskama v detailu produktu od zákaznické podpory o 20 px.”
– “productDetail: molecules/tabsControl odsadit od molecules/customerSupport o 20 px”
Asi vidíte ten rozdíl. Připomínkování je nedílnou součástí jak návrhu, tak kódování, na to si musíme zvyknout. Společný jazyk je součinitel kroků, jak zrychlit tvorbu webu. Zajistí, že si designér, projekťák a kodér navzájem rozumí.

Kreativec a systematický kodér jsou v divočině většinou přirození nepřátelé. Špatná komunikace z naší zkušenosti může za většinu protahování a celkové prodražování procesu stavby nových webů a e-shopů.
Položte proto základy společného jazyka. Pojmenujte si zejména:
- atomy (např. Add To Cart Button)
- molekuly (např. Product Box)
- organismy (např. Header)
- stránky (např. Homepage, Cart)
Návrhář, kodér i projektový manažer mohou využívat jazyk přednastavený v návrhovém systému, ale také si ho mohou přizpůsobit, pojmenovávat si vlastní struktury, apod.
Jednotná komunikace zefektivní práci na všech projektech.
4) Dopřejte projekťákovi přehled a klientovi prezentace
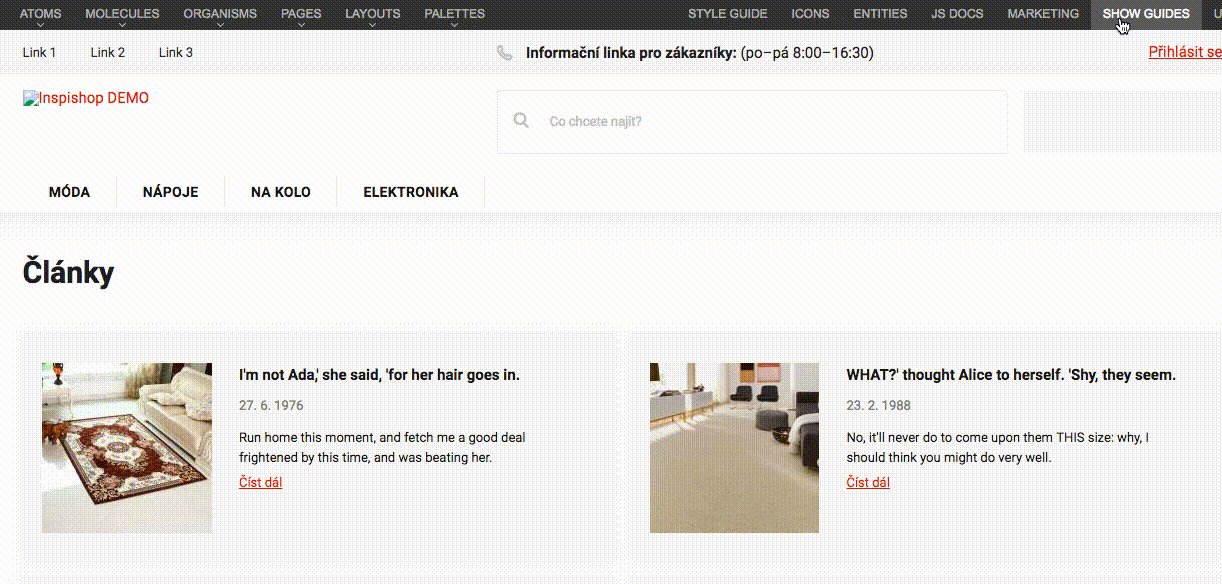
V našem případě používáme k zobrazení nakódovaných stránek upravený Pattern Lab. Ten v implementační fázi umožňuje zobrazování obsahu a uživatelské testování přímo v prohlížeči. Všichni zúčastnění vidí aktuální stav práce na projektu i kompletní dokumentaci.
Z toho těží zejména projekťák:
- má kompletní přehled o stavu kódování na úrovni atomů, molekul, organismů i celých stránek webu
- může přesně identifikovat problémové místo a zadávat konkrétní úkoly
- může prezentovat hotové části klientovi nebo testovací cílové skupině
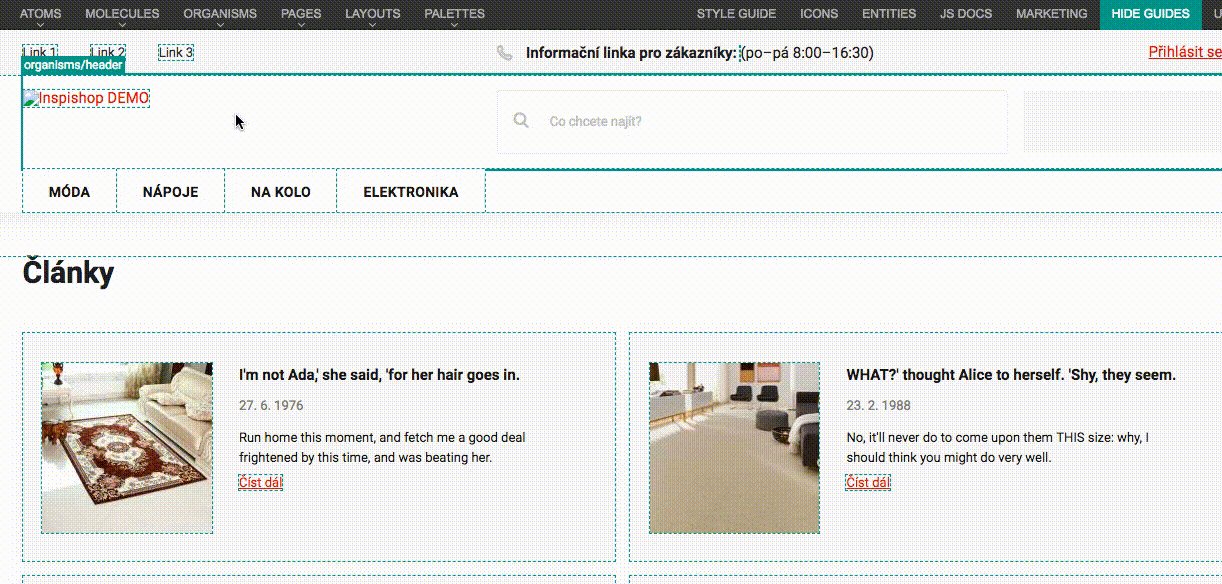
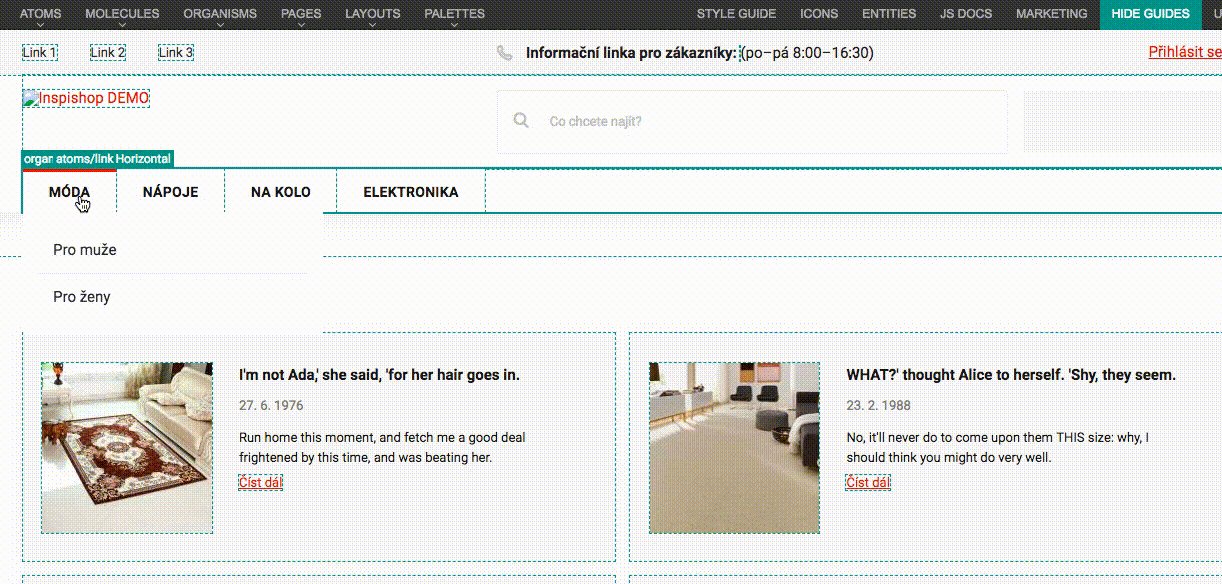
Doporučujeme kodérovi pohrát si s vizualizací jednotlivých komponent, kdy přímo na stránce vypíše identifikátor komponenty:

Nicméně důkaz místo slibů – od přechodu na tento systém registrujeme 2x méně připomínek během kódování. Ne že by nebyly vůbec, ale neopakují se.
Příjemnou přidanou hodnotu představuje návrhový systém pro samotného klienta. Mít možnost v podstatě kdykoliv na vyžádání prezentovat postupující práci na jeho webu nebo e-shopu (včetně mobilní verze) je pro projekťáka silnou oporou.
Martin Seidl je grafik, webdesignér a UX specialista. Stojí například za projekty jako PuzzlePizza, Arttuš a nově dokončuje práce na webu sítě prodejen s prémiovými zavazadly X Bags.

Používáte atomický design při návrhu? Máte podobné zkušenosti jako my? Podělte se o vaše názory v komentářích.
O Inspirum Technologies
Vyvíjíme e-shopy na míru na naší platformě InspiShop, která podporuje atomický design i z backendového pohledu. Na tvorbě e-shopů spolupracujeme s desítkami agentur a freelancerů (jako je např. Martin Seidl), často jako subdodavatelé spolehlivého technického řešení a nakódovaných šablon. Designéři často těží také z našich e-commerce zkušeností při návrhu.
Pokud vás náš přístup zaujal, mrkněte na naše reference, případně nás rovnou kontaktuje.


Webmentions
[…] e-shop na míru vyžaduje větší časovou a finanční investici, nepochybně vám vše vrátí v podobě vyšší míry kontroly, […]
[…] Kodéři webdesignérům: Jak zrychlit tvorbu webu o 50% (a vzájemně se nepozabíjet) […]